ASSA ABLOY Browserspiel
Browserspiel
Das ASSA ABLOY-Browserspiel entstand im Rahmen der Fußball-WM . Unser Team ist stolz darauf, dieses Projekt realisiert zu haben und Sie können es hier selbst spielen! Keine Angst, in dieser Version werden keine Daten erhoben und kein Newsletter wird versandt.
In diesem Spiel sind Sie der Torwart! Ziehen Sie die Türschließer auf eine der drei Türen, um einen Schuss auszulösen und um zu sehen, ob Sie den Ball „gehalten“ haben!
Umsetzung
Die Umsetzung des Spiels erfolgt ohne einen Einsatz von Flash, sondern rein mit den Möglichkeiten, die durch HTML5, CSS3 und JavaScript gegeben sind. Nach einem Entwurf des Spieldesigns und des Spiels wurden passende Sounds herausgesucht, die den Spielverlauf unterstützen. Die Animationen sind bewusst einfach gehalten und die einzigen Effekte, die das Spiel sich leistet, sind das „Yeah“ und „Oooh“ bei den jeweiligen Treffern- oder eben bei gehaltenen Bällen. Der Effekteverzicht erfolgte zugunsten einer echt zufälligen, und physikalisch zumindest nachvollziehbaren Ballbewegung.
Features
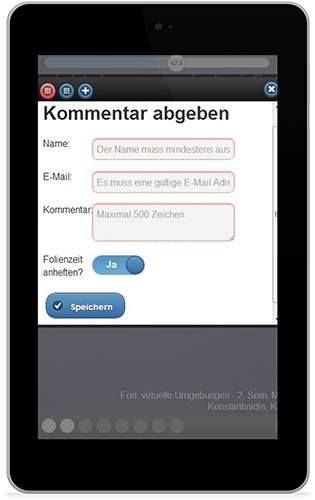
Neben der Umsetzung des eigentlichen Spiels wurde ein Newsletter-System integriert, mit dem die Teilnehmenden an einer Verlosung teilnehmen können. Das Newslettersystem merkt sich die gehaltenen Bälle (die übrigens keinen Einfluss auf die Verlosung haben) und mailt die Daten anschließend an den Kundenserver. Das Newslettersystem erscheint am Ende des Spiels und kann in unserer hier eingebundenen Demo ebenfalls angesehen und getestet werden, verschickt aber keine Mails.
Herzlichen Dank für die angenehme und professionelle Zusammenarbeit. Nicht nur wir, sondern auch der Kunde ist mit dem Ergebnis sehr zufrieden. Wir wurden dabei nicht nur bei der Umsetzung unterstützt, sondern mit Ihrem Fachwissen tolle Anregungen eingebracht. Ein weiteres Sternchen gibt es für die tolle Erreichbarkeit und schnelle Umsetzung von Änderungen.