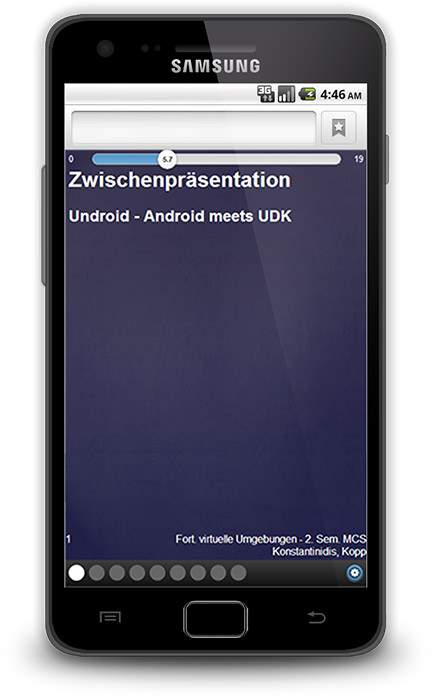
Beim diesem Projekt handelt es sich um eine Webanwendung (WebApp), welche es ermöglicht, Präsentationen in Verbindung mit Grafiken, Audio, Video und sogar HTML-Elementen einer Vielzahl von Interessierten gleichzeitig zur Verfügung zu stellen. Sie verfolgt damit das Prinzip einer verteilbaren Slidecast-Anwendung.
Der Begriff setzt sich aus dem Englischen zusammen und bezeichnet eine App(likation), also Anwendungen für mobile Endgeräte, die meist über einen in das Betriebssystem integrierten Browser direkt aus dem Internet heraus geladen und ohne Installation benutzt werden können.
Es handelt sich also prinzipiell also für Smartphone-Displays optimierte Webseiten, die versuchen, das „Look&Feel“ nativer Anwendungen nachzubilden.


Viele Nutzer sind aufgrund potentiell vorhandener Schadsoftware in den App Stores sehr vorsichtig geworden. WepApps unterstützen den Nutzer in der Art, dass keine Installation notwendig ist und die Anwendung auch keinen Zugriff auf die Soft- und Hardware des Smartphones hat. Prinzipiell sind diese Art von Anwendungen auch sicherer gegen Raubkopierer. Dadurch, dass sich die Anwendung auf dem Server befindet und dynamisch Inhalte generiert, kann diese nicht einfach kopiert und eventuell für betrügerische Aktionen verwendet werden. Bei nativen Apps könnten persönliche Daten ohne das Wissen des Anwenders im Hintergrund weitergesendet werden. Ein weiterer Vorteil ist, dass die Anwendung von allen Geräten mit Internetzugang aufgerufen- und beispielsweise auf gespeicherte Daten zugegriffen werden kann. Spiele könnten, um ein Beispiel zu nennen, auf dem Smartphone angefangen und dann einfach am Rechner weitergespielt werden, ohne kompliziert Daten zwischen diesen Geräten auszutauschen. Es wird auf bekannte und bewährte Technologien zurückgegriffen, wodurch eine hohe Zukunftssicherheit garantiert wird.
jQuery Mobile ist ein auf Berührung optimiertes Web-Framework für Smartphones und Tablets. Es bietet zahlreiche Unerstützungsmöglichkeiten zur Erkennung von Berührungen, Gesten und sonstigem. Es werden eine Vielzahl von Browsern unterstützt, weitere können bei ausreichend Programmierkenntnissen ebenfalls hinzugefügt werden.
Natürlich existieren bereits verschiedene Möglichkeiten, wie beispielsweise Präsentationsdokumente einfach per E-Mail zu verteilen, PDFs zu generieren oder Plattformen wie www.slideshare.net zu benutzen. Die Vorteile dieses neuen Ansatzes sind unter anderem die folgenden:
Oft ist es bei Konferenzen so, dass die Präsentationen aufgenommen und im Web als Video zur Verfügung gestellt werden. Dies entspricht natürlich einem großem Datenvolumen. Außerdem benötigt man, um das Video anzuschauen, fast immer zusätzliche Plugins wie beispielsweise den Adobe Flash Player. Smartphones unterstützten diese Plugins meistens nicht, und falls doch, wird der Akku in kurzer Zeit regelrecht leer gesaugt. Unterwegs existiert zudem manchmal kein WLAN-Zugriff. Die fertigen Videos sind meist mehrere hundert Megabyte groß. Dies belastet das mobile Netz natürlich enorm und kann zu sehr langen Ladezeiten führen.
Sofern man über keine Internetflatrate verfügt, kostet mobiles Datenvolumen eine Menge, sodass man hier gerne die Wahl haben möchte, welche Inhalte man laden lässt. Durch den Fallback auf die rein textbasierte Ansicht kann auch hier das übertragene Volumen erheblich reduziert werden.
Es ist kein zusätzliches Programm zur Erstellung der Präsentationen nötig. Geplant war hier ein Online-Editor, welcher auch HTML-Laien unterstützt. Für Erfahrenere in dem Bereich sollte es kein Problem darstellen, Präsentationen zu erstellen.
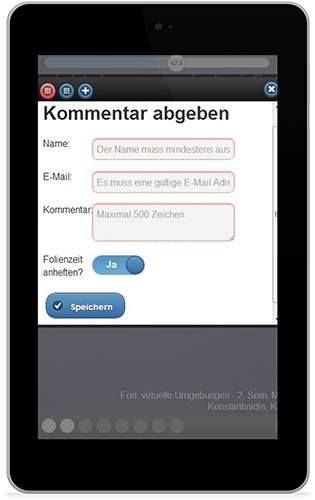
Durch die Implementierung einer Kommentarfunktion können Kommentare an einzelne Folien, die gesamten Präsentation oder auch an Aussagen (Zeitpunkte) geheftet werden. Dadurch können Nutzer Diskussionen führen und auch Fragen zu konkreten Aussagen stellen.
Dadurch, dass es sich um eine Webanwendung handelt und der Code entsprechend strukturiert wurde, ist es möglich nahezu alle Eigenschaften des Webs zu nutzen (Videos, Social Media – „gefällt-mir-Button“, …)
Barrierefrei (Screenreader)
Durch einen Screenreader kann auch eine Barrierefreiheit erreicht werden und beispielsweise Hör- oder Sehbeeinträchtigte Personen können diese Präsentationsform nutzen.
Aber sicher können Sie das! Wir sind auch in der Lage, flexibel auf Ihre Wünsche einzugehen und die Anwendung nach Ihren Vorgaben Um- oder auszubauen. Treten Sie dafür einfach mit uns in Kontakt.
