
Google Maps® API
Google Geolocation API


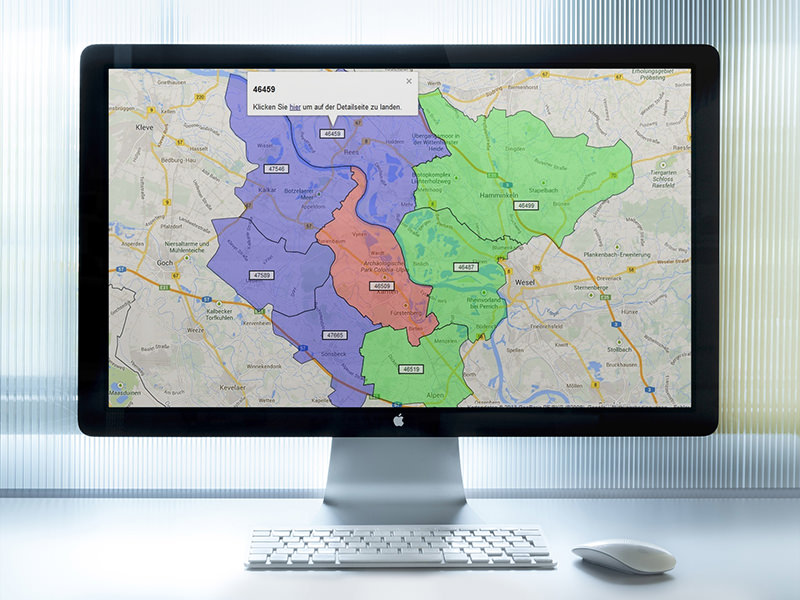
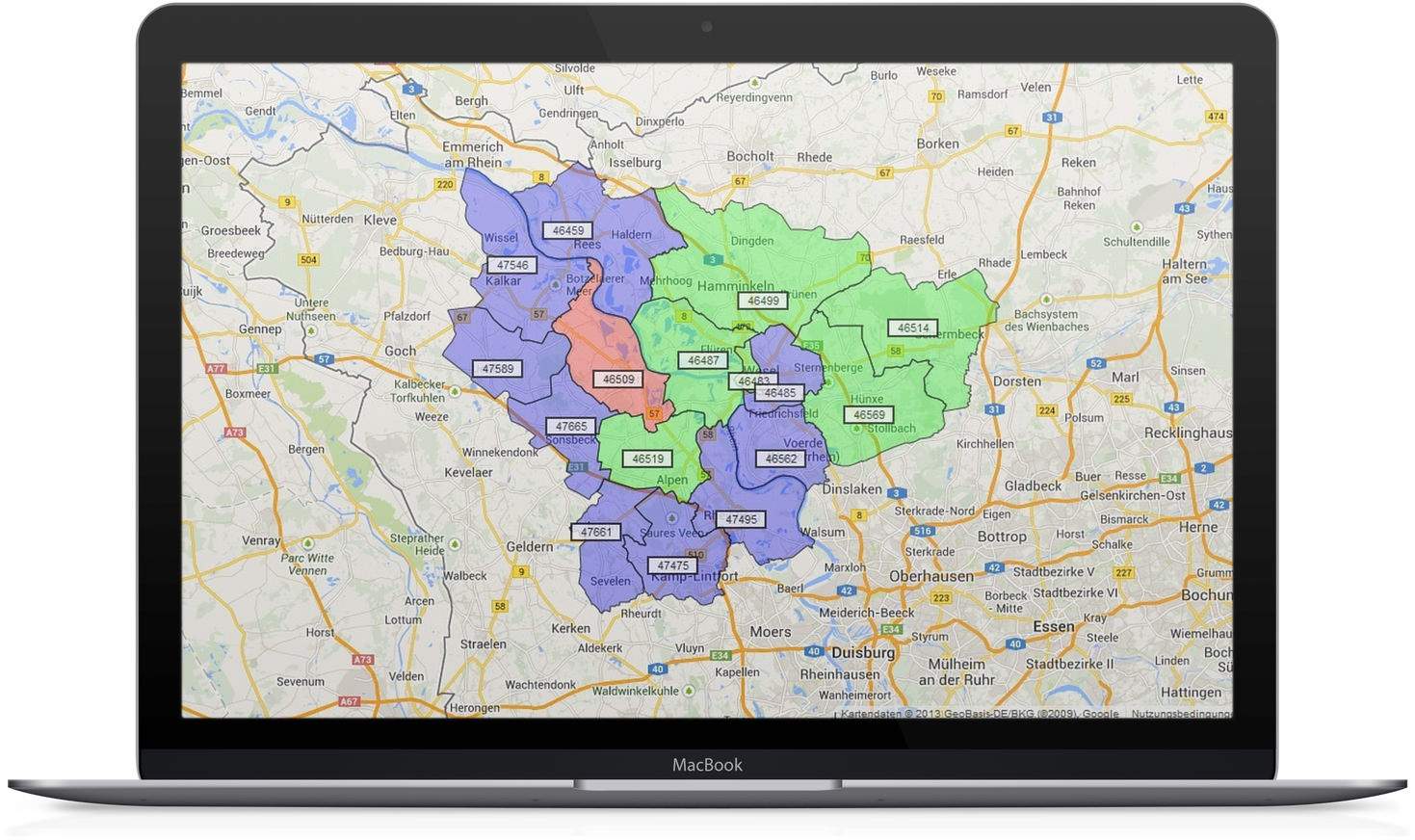
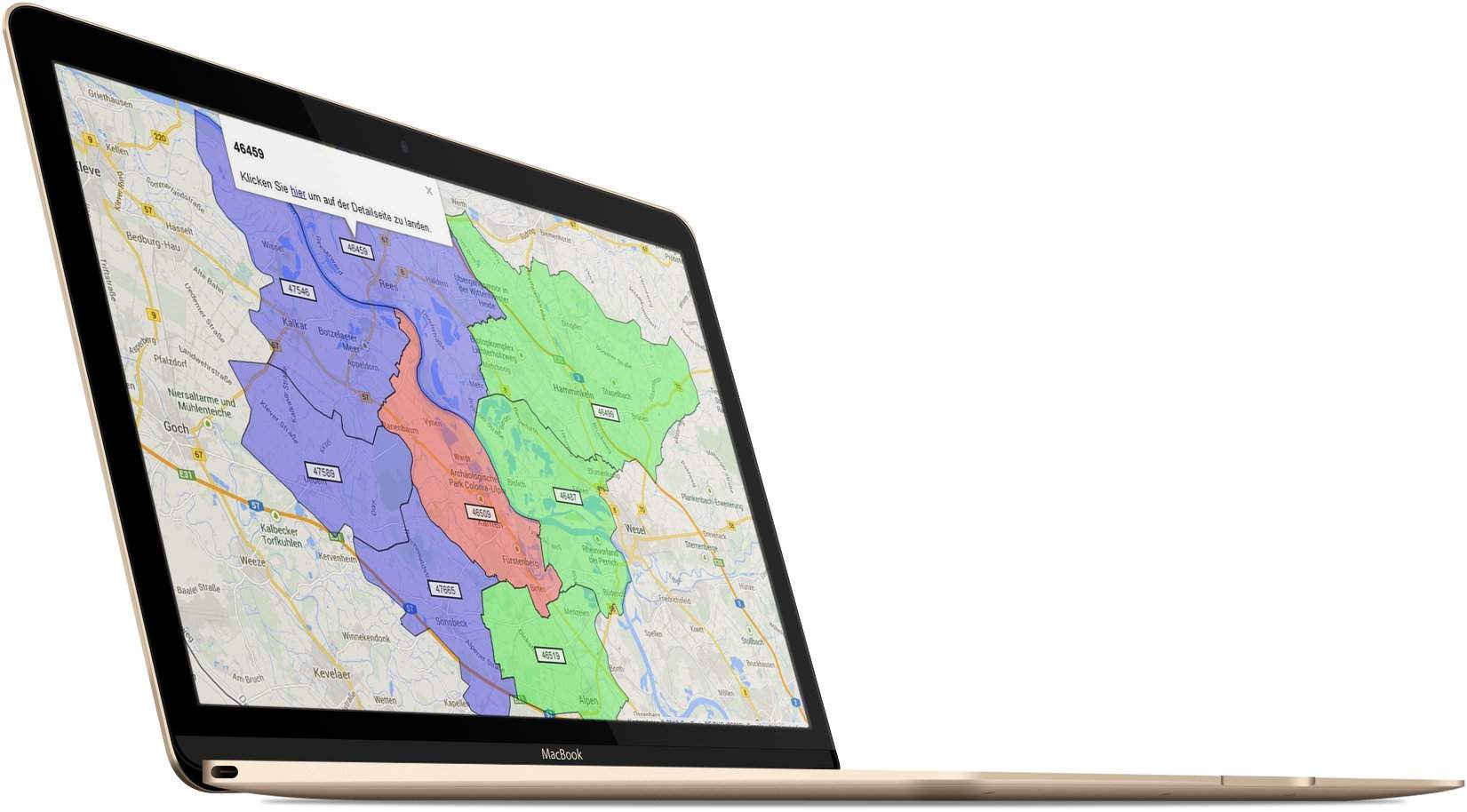
Zusätzlich werden alle Gebietsgrenzen über einen Marker (der PLZ) noch kenntlich gemacht. Dieser Marker ist auch anwählbar, wodurch sich ein Popup öffnet, welcher wieder mit beliebigem Text ausgestattet werden kann. Im Beispielbild ist zu sehen, dass die Postleitzahl angezeigt wird, ebenso wie ein weiterer Text mit einem Link, welcher ebenfalls die PLZ beeinhaltet, sodass diese für andere Zwecke weiterverwendet werden könnte.
Das Skript reagiert auf GET-Parameter im Browser, welche die Farbe und Auswahl der Postleitzahlen bestimmen. Ein Beispielaufruf mit nur einer Postleitzahl sähe mit den Standardeinstellungen wie folgt aus: ?script.php?zip=46509&mColor=ff0000. Die Parameternamen sind beliebig änderbar.
Da das Ziel des Projekts dahinging, umliegende Postleitzahlen zu einer Hauptpostleitzahl mit zwei verschiedenen Farben markieren zu können, existieren zusätzlich noch weitere Parameter: script.php?zip=46509&mColor=ff0000&rZip=46459,47665&rColor=0000ff&fZip=46487&fColor=00ff00.
Wie im Beispiel zu sehen ist können auch mehrere Postleitzahlen angegeben werden, in dem Falle durch Komma getrennt. Auch der Seperator kann beliebig geändert werden. Das Skript nimmt also 3 verschiedene Arten von PLZ mit jeweils einer Farbe entgegen und stellt diese auf einer Google Maps Karte farbig dar.