Individuelle Modul- und Schnittstellenentwicklung
Schnittstellen Entwicklung

Als Unterauftrag für ein erfolgreiches Softwareunternehmen haben wir ein mehrmonatiges Großprojekt umgesetzt. Dabei ging es um die individualisierte Schaffung einer Schnittstelle eines proprietären Warenwirtschaftssystems für Joomla/Virtuemart. Dabei gab es zahlreiche technische Hürden zu bewältigen: Wie werden die Daten abgeholt? Wie sollen die Daten letztlich dargestellt werden? Hier geben wir einen kurzen Überblick über das Projekt und unsere Herangehensweise.
Das Problem sah wie folgt aus: Der Kunde stellt ein proprietäres Warenwirtschaftssystem zur Verfügung, dass über eine enorm große Datenbank im Hintergrund verfügt. Das System wird kontinuierlich gepflegt und verändert. Aus den dort hinterlegen Datensätzen werden beispielsweise Kataloge generiert oder Kunden Auskünfte erteilt. Das System verfügt über mehrere Schnittstellen, unter Anderem auch standardisierte Abfragen über MySQL. Das war unser Ansatzpunkt: Der Kunde wollte, dass der Katalog ohne weiteres Zutun von außen dynamisch in einen webbasierten Katalog hinein geladen wird, durchsuchbar gestaltet wird und dabei zu jedem Artikel einer immer gültige URL sowie einen QR-Code generiert und über viele Eigenschaften Filter- und Suchbar eingegrenzt werden kann. Die Lösung sollte sowohl modular für den Einsatz in Joomla als auch später für Typo3 und auch als komplette Einbindung in ein Shopsystem konzipiert werden.
Zunächst haben wir uns das Problem vom Kunden ausführlich erklären lassen und Meilensteine gemeinsam mit diesem festgelegt. Aus diesen Meilensteinen wurde zunächst ein Kostenvoranschlag erstellt und danach in alle beteiligten Systeme eingearbeitet. Anschließend wurde auf Grundlage dieser Einarbeitung ein Prototyp erstellt, welcher die grundsätzliche Funktionalität des Systems demonstrieren und sicherstellen sollte. Dieser Prototyp war bereits nach einem Arbeitstag einsatzfähig.
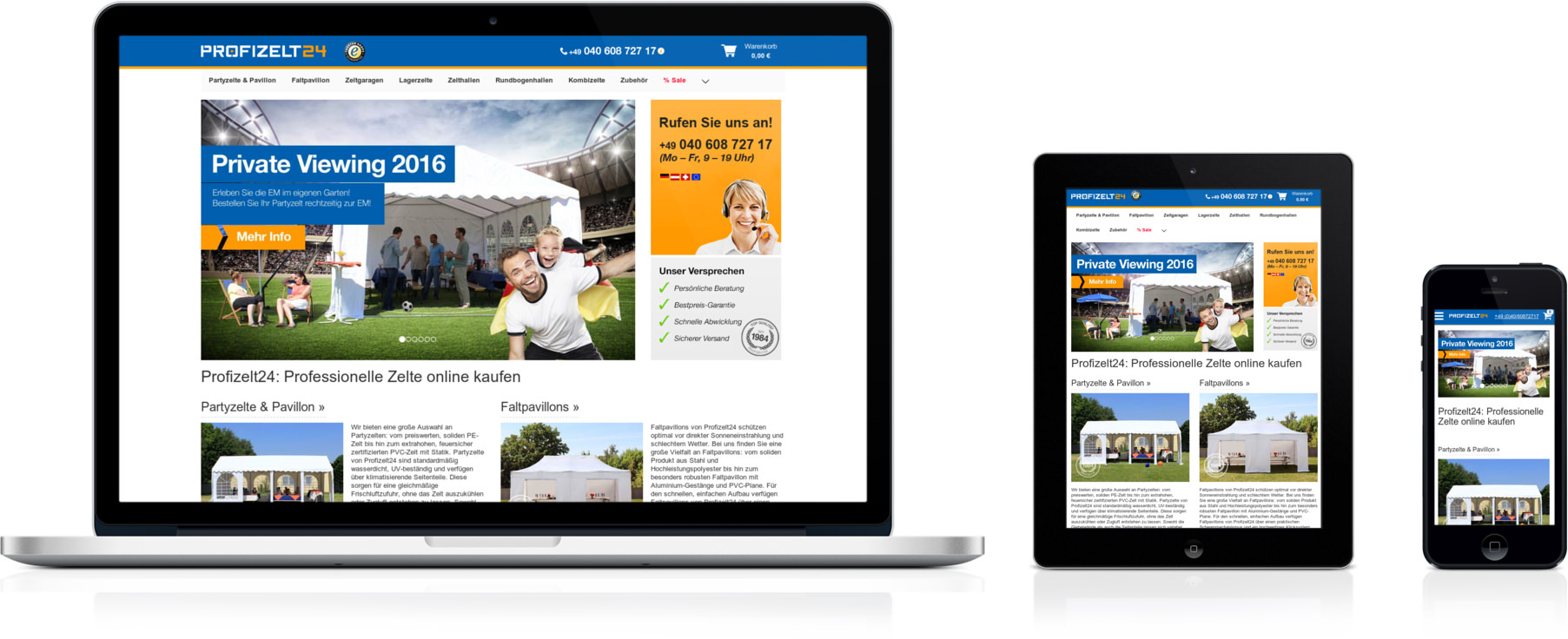
Nach einer Schnittstellekonzeption und -Ausarbeitung folgte die Recherche nach funktionalen Lösungen für das Content Management-System „Joomla“, auf deren Basis wir unsere Lösung aufsetzen konnten. Schnell fand sich mit „VirtueMart“ eine populäre und vielversprechende Plattform, dessen Technologie wir nutzen konnten und schrittweise erweitert haben.
Dabei mussten wir direkt zwei Anbindungen schaffen und einen Übersetzer schreiben: Auf der einen Seiten wird die proprietäre Struktur des Warenwirtschaftssystems des Kunden ausgelesen, durch unser System übersetzt und genormt und auf der anderen Seite wieder ausgegeben bzw. in VirtueMart eingelesen. Alleine dieses Modul ist mit seinen mehreren tausend Zeilen Code, verteilt über eine wohl-strukturierte Architektur in PHP ein absolutes Unikat.
Zusätzlich zu diesem Übersetzer wurden mehrere Anpassungen in der Darstellung notwendig. Hierbei haben wir die gewünschte Funktionalität so weit wie möglich mit bereits verfügbaren Modulen angenähert, um Kosten des Kunden zu minimieren. Diese Module wurden von uns weitergehend angepasst, beispielsweise wurden die URLs des Frontends „sprechend“ gestaltet – und man kann damit nun sowohl Produkte als auch beliebige Produktstrukturebenen ansprechen, was so ohne weiteres nicht möglich war, insbesondere können durch unsere Anpassung nun beliebig viele Kategorien und Strukturebenen vergeben werden, da die Datenbank dynamisch in ihre Bestandteile zerlegt wird. Die Implementierung wurde dabei völlig losgelöst von Virtuemart und dem Design gestaltet, das heisst im Klarext: Man kann ein beliebiges Joomla mit Virtuemart nehmen und unsere Erweiterung „drauf loslassen“ und Virtuemart wird dann mit den Daten des WWS gefüttert und modifiziert. Das macht die Lösung hochportabel! Ebenso wurde eine Umsetzung in Typo3 bereits vorgesehen und dementsprechend aufbereitet.
Dort, wo in der Datenbank Bilder zu Produkten vorhanden sind, wollte der Kunde, dass die Bilder automatisch importiert und im Frontend zugeordnet werden. Dabei werden sowohl verschiedene Größen für Thumbnails generiert als auch für die Endansicht.
Zu jedem Produkt gibt es im Frontend eine Funktion zur Generierung eines PDF, „Ask a question“, zum Mailen/Teilen usw. Weiterhin kann der Kunde und der Nutzer nun Produkte dynamisch filtern und fein abstimmen, welche Eigenschaften überhaupt zum Filtern angezeigt werden. Ebenfalls kann der Kunde im Backend für jeden Artikel nochmals gesondert einstellen, welche Eigenschaften er überhaupt anzeigen lassen will, welche Informationen ein Artikel beinhaltet und welche Funktionen einem Nutzer bei der Artikelübersicht zur Verfügung stehen. Dies kann schon auf Datenbankseite im Warenwirtschaftssystem flexibel bestimmt werden! Titel und Bezeichner können dabei dynamisch auch auf Datenbankseite geändert werden, ohne dass die QR-Code-Generierung hiervon beeinflusst wird: Einmal gesetzte Links bleiben gültig.
Ebenso kann bestimmt werden, ob man mit Checkboxen, Radio Buttons, Dropdowns etc. sortieren/filtern möchte. Das Filtern funktioniert dabei ohne Neuladen der Seite in Echtzeit. Die Filterung passt sich dabei dynamisch an. Hierfür wurde eine Erweiterung komplett angepasst und umgeschrieben, sodass diese sowohl wahlweise mit Ajax als auch ohne Ajax funktioniert.
Die gesamte Lösung ist als Shop vorbereitet und kann ebenfalls mit Preisen belegt werden, wenn dies gewünscht ist. Ferner wurde die Anbindung an die Datenbank so dynamisch gestaltet, dass der Kunde die Datenbank per Funktion im Backend jederzeit oder auch teilweise neu einlesen kann, oder dies auch per Befehl von Außen („Cronjob“) anstoßen kann. Dazu wurde eine weitere Schnittstelle nach Außen hin geschaffen und der Backend-Bereich von Virtuemart erweitert.